배경
회사 서비스 중 하나에 회원 기능을 추가하려고 합니다.
그러면 이제 회원가입을 넣어야하는데요, 문제가 회원가입이 짜증이 나는 점이 한두군데가 아니라는 겁니다.
아이디도 누가 먼저 쓰고 있는지 확인해야 되고 , 비밀번호 규칙도 다 지멋대로라 맞춰주기도 힘든데다가, 결국 나중에 잊어버려서 찾아야 하죠.
그래서 “네이버로 로그인하기” 같은 간편 로그인이 많이 보입니다.
만드는 사람 입장에서는 아이디 중복체크나 비밀번호 관리를 안해도 되고 무엇보다도 사용자가 편해지니 사용 안 할 이유가 없죠.
구현도 쉽게 사용할 수 있는 라이브러리들이 많이 있어 금방할 수 있었습니다.
Auth0가 범용적이고 편하지만 유료다보니 무료인 NextAuth.js를 선택했습니다.
NextAuth.js란?
NextAuth.js는 Next.js을 위해 개발된 Open-source 인증 패키지입니다.
Next.js가 Serverless를 지향하기 때문에, NextAuth.js도 JWT(Json Web Token) 방식의 인증을 사용합니다.
OAuth 1.0, 1.0A, 2.0, OpenID Connect를 지원하고, 이메일 링크 또는 하드웨어 키와 같은 여러 인증 방식을 지원합니다.
구현되어 있는 기업은 꽤 많은데, 주로 사용하는 계정은 다 지원하는군요.
- Apple, Discord, Facebook, GitHub, Google, Instagram, Kakao, LINE, Medium, Naver, Twitter
시작하기
- 메인 사이트를 참고하면 쉽게 적용이 가능합니다.
- TypeScript도 jsx→ tsx, js→ts로 저장하시면 타입 연결됩니다.
업체별 인증코드 발급하기
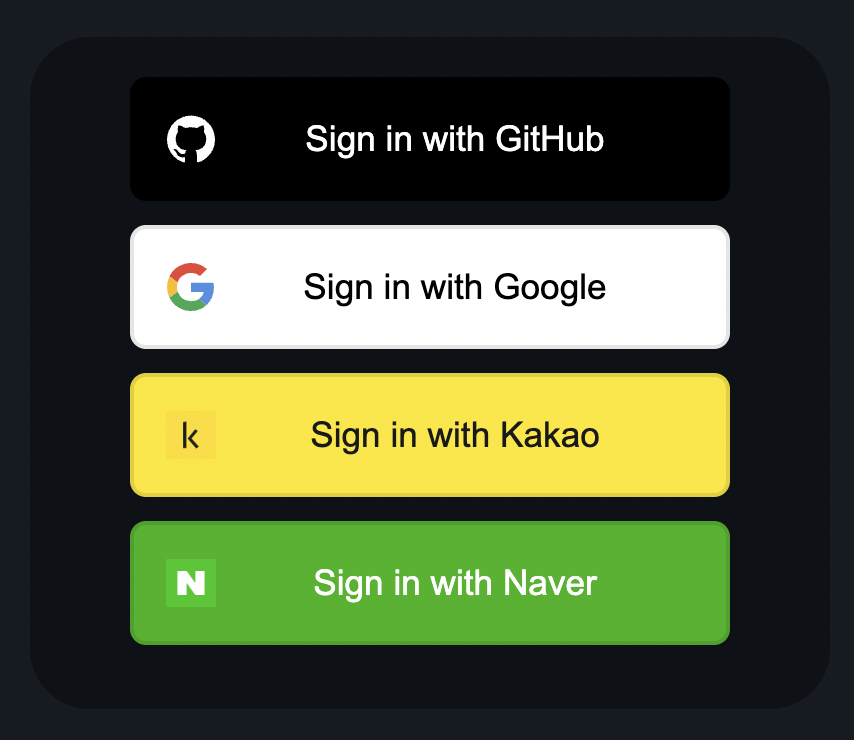
- 서비스에서 업체별로 등록 후, ClientID와 Secret을 Provider에 전달해야 합니다.
- 카카오, 네이버는 임의로 로고와 색상을 지정하였습니다.

Github
- https://github.com/settings/developers 에서
New OAuth App을 클릭 후 등록.
import NextAuth from 'next-auth'; import GithubProvider from 'next-auth/providers/github'; export const authOptions = { // Configure one or more authentication providers providers: [ GithubProvider({ clientId: process.env.GITHUB_ID ?? '', clientSecret: process.env.GITHUB_SECRET ?? '', }), ], }; export default NextAuth(authOptions);
구글
- https://console.developers.google.com/?hl=ko 에서
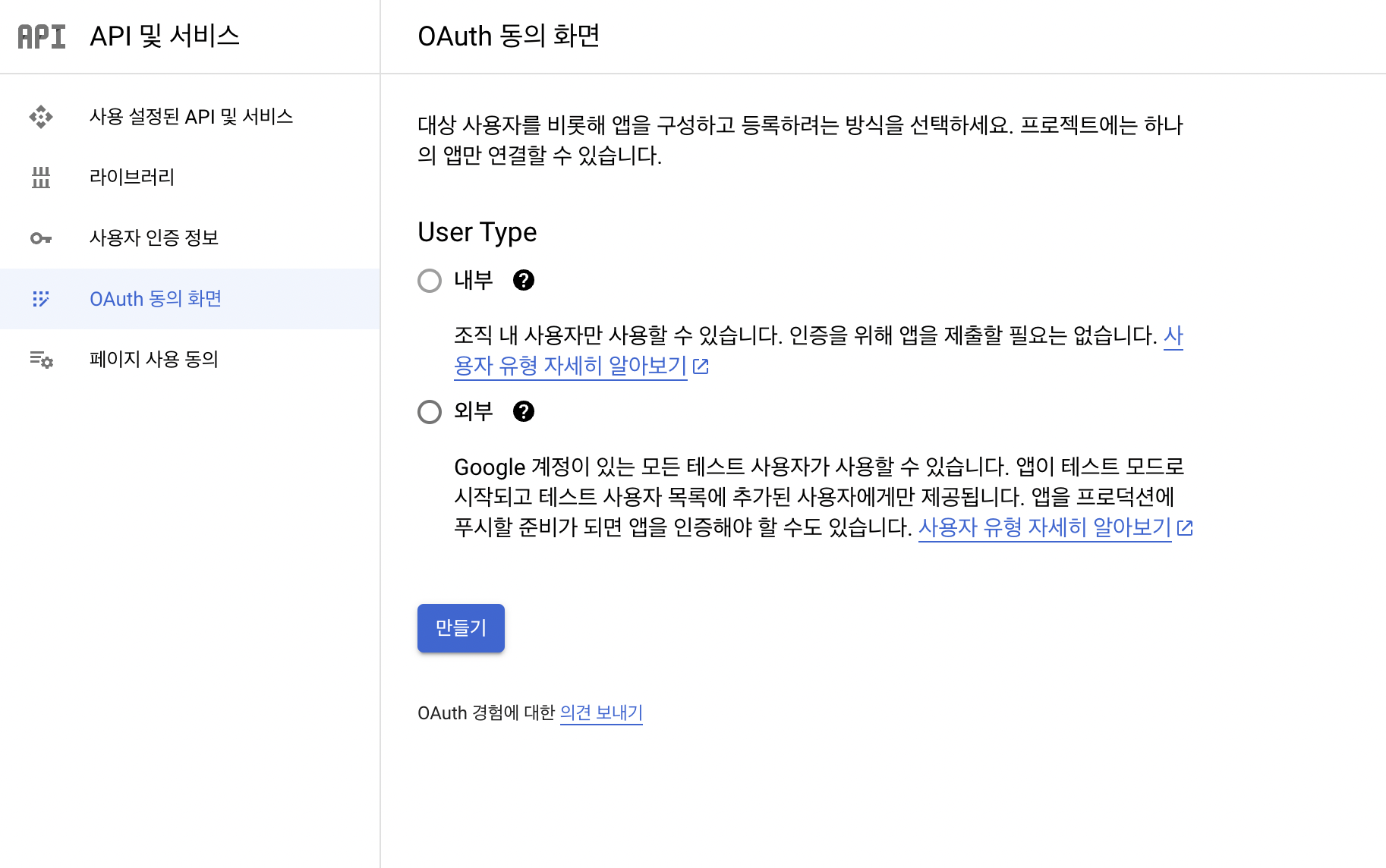
OAuth 동의 화면 구성 탭클릭
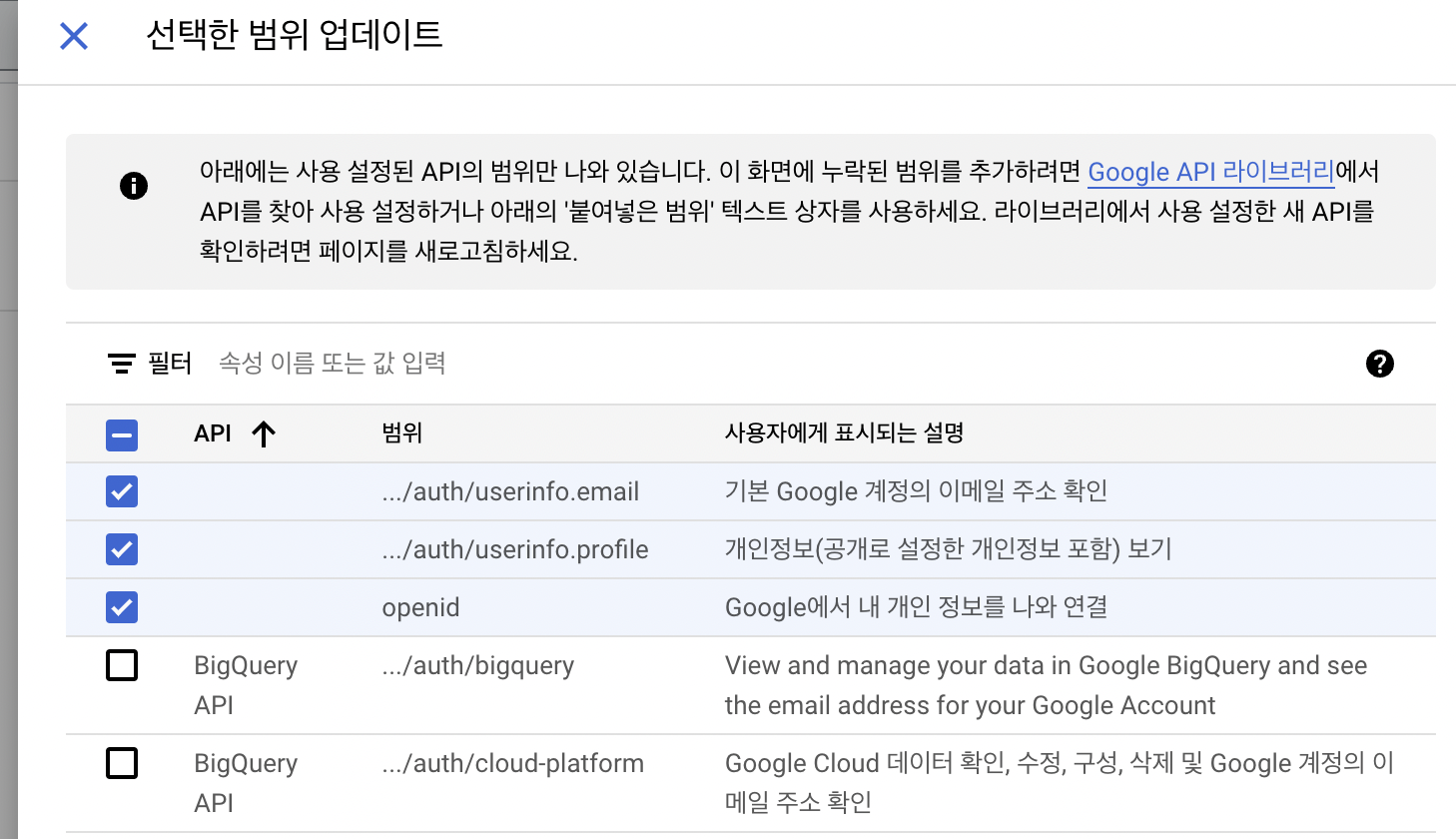
- 앱 정보 입력 후, 필요한 데이터 설정.


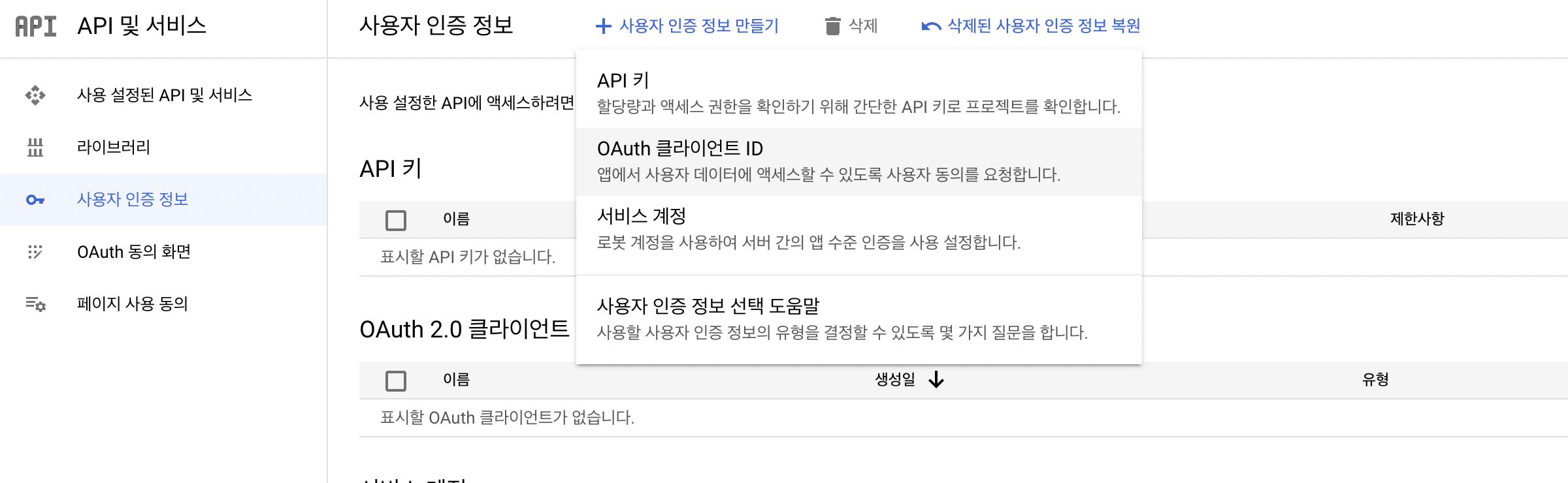
- OAuth 클라이언트 ID를 만듭니다.
- ⚠️ 승인된 리디렉션 URI를 제대로 넣지 않으면 에러가 발생합니다. 아래와 같이 넣어주세요. http://localhost:3000/api/auth/callback/google

- 생성된 클라이언트 ID와 클라이언트 보안 비밀번호를 넣어줍니다.
import NextAuth from 'next-auth'; import GoogleProvider from 'next-auth/providers/google'; export const authOptions = { // Configure one or more authentication providers providers: [ GoogleProvider({ clientId: process.env.GOOGLE_ID ?? '', clientSecret: process.env.GOOGLE_SECRET ?? '', }), // ...add more providers here ], }; export default NextAuth(authOptions);
카카오
- https://developers.kakao.com/console/app에서 애플리케이션을 추가합니다.
- RedirectURL을 등록합니다.
- REST API 키를 Provider에 ClientID로 넣습니다.
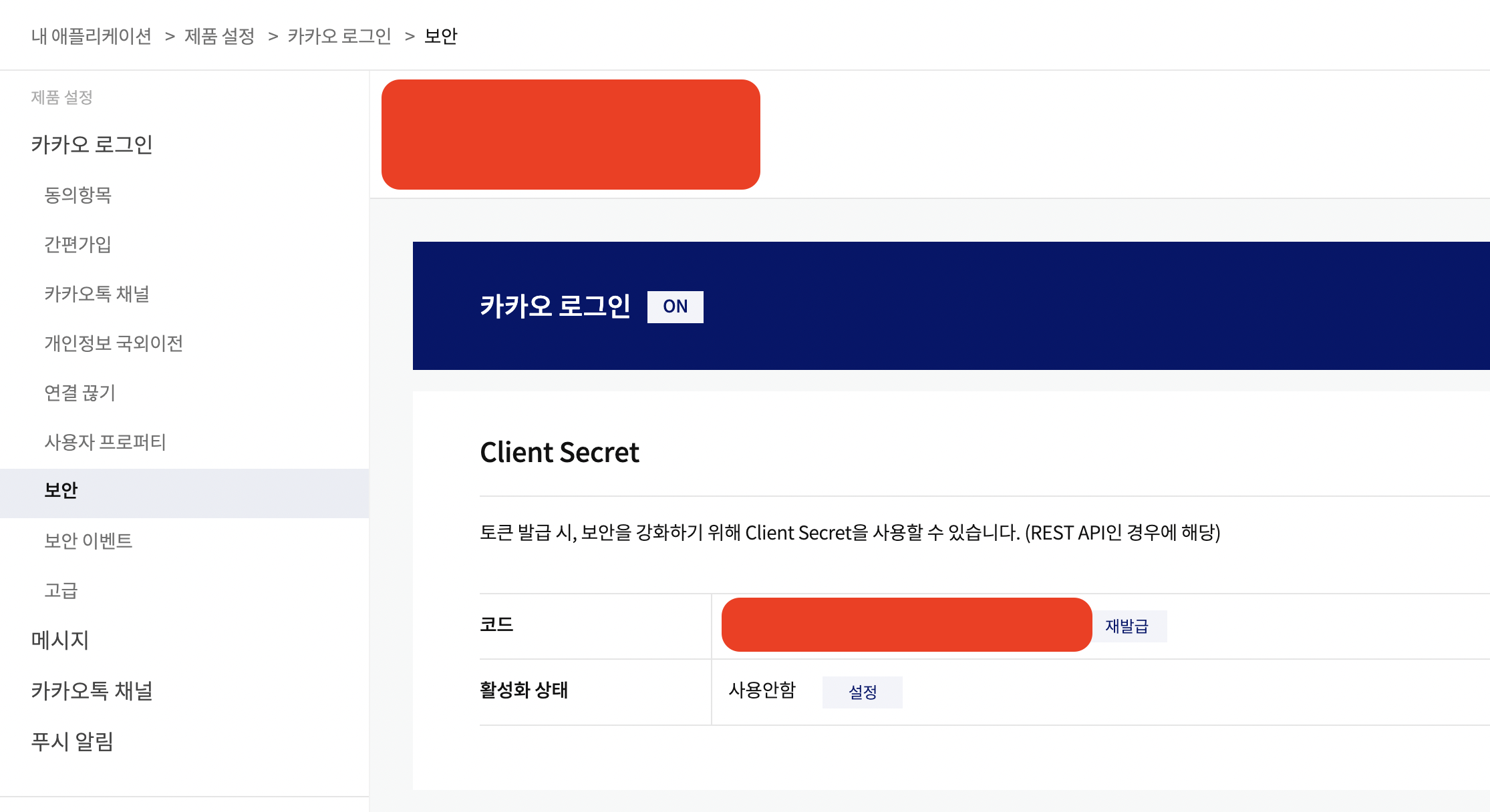
- 카카오 로그인-보안에서 코드를 발급받아 ClientSecret에 넣습니다.

import NextAuth from 'next-auth'; import KakaoProvider from 'next-auth/providers/kakao'; const kakaoCustomProvider = KakaoProvider({ clientId: process.env.KAKAO_ID ?? '', clientSecret: process.env.KAKAO_SECRET ?? '', }); kakaoCustomProvider.style = { logo: 'https://www.kakaocorp.com/page/favicon.ico', logoDark: 'https://www.kakaocorp.com/page/favicon.ico', bgDark: '#FEE500', bg: '#FEE500', text: '#191919', textDark: '#191919', }; export const authOptions = { // Configure one or more authentication providers providers: [ kakaoCustomProvider, // ...add more providers here ], }; export default NextAuth(authOptions);
네이버
- https://developers.naver.com/apps/에서 애플리케이션 등록
- Callback URL
- Client ID와 Client Secret 입력
import NextAuth from 'next-auth'; import NaverProvider from 'next-auth/providers/naver'; const naverCustomProvider = NaverProvider({ clientId: process.env.NAVER_ID ?? '', clientSecret: process.env.NAVER_SECRET ?? '', }); naverCustomProvider.style = { logo: 'https://logoproject.naver.com/favicon.ico', logoDark: 'https://logoproject.naver.com/favicon.ico', bgDark: '#2DB400', bg: '#2DB400', text: '#FFFFFF', textDark: '#FFFFFF', }; export const authOptions = { // Configure one or more authentication providers providers: [ naverCustomProvider, // ...add more providers here ], };

